今日はブログのアイキャッチ画像の作り方について。
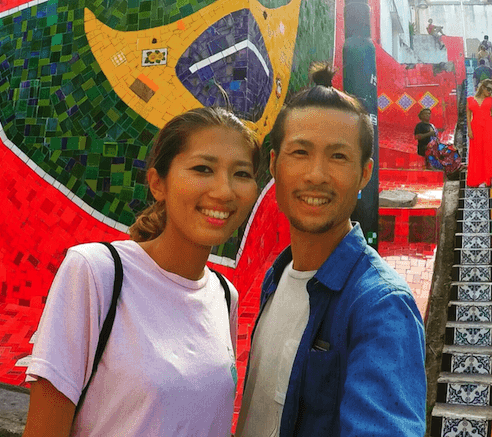
アイキャッチというのは、一番最初に目にする上の画像のことです。
ブログをある程度続けた方は、アイキャッチ画像あったらブログがオシャレに見えるのになーとか、もう少しPVが伸びるかもしれないのになーと思い始めると思います!
アイキャッチがブログを華やかにしてくれることは間違いないし、特にツイッターにブログを貼る場合はアイキャッチがあった方が効果的です!!
個人的には、Facebookは普通に自分たちの写真の方がイイねが付きやすいと感じてますが・・・。
とにかくアイキャッチを作れて損はありません!
と言うことで今回は私が普段使っているツールと、意識しているポイントについて書いていきます!!
人気ガイドブック1位の「るるぶ」がなんと無料!
るるぶが掲載されている
電子書籍読み放題サービス
ブック放題と
KindleUnlimitedは
なんと初月無料でお試し可能◎
月額料金を支払ったとしても
るるぶを1冊読むだけで元が取れるので
購入予定の方はぜひ活用してみてください
ブック放題(500円)
KindleUnlimited(月980円)
→ 個人的には、るるぶ以外も充実しているKindleUnlimitedがおすすめです!
このページの目次
アイキャッチ画像作成のためのツール
Canva(キャンバ)
これさえ使えれば基本的に問題ないというのが「Canva」というツールです!
多くの方が使っているツールです!
Canvaの何がいいって、オシャレなこと笑。
簡単にメリットをまとめるとこんな感じでしょうか。
- テンプレートが用意されている
- 日本語文字のフォントが多い
- サイズが選べる(ロゴやYouTubeのサムネイルも作れます)
- イラストやアイコンも多い
- フリー素材の写真もCanvaの中から選べる
1番最初に書いたテンプレートは、英語のものが多いですがとても参考になります!
「ブログバナー」を選べばブログのアイキャッチっぽいのが、「YouTubeサムネイル」を選べばそれっぽいのが出て来ます!!
 ▲これらは「Blogバナー」で出てきたテンプレートです!!
▲これらは「Blogバナー」で出てきたテンプレートです!!
はっきり言って、文字だけ、あるいは文字と写真だけ変えるだけで、完成します。
 ▲こちらが元々のテンプレートですが、英語すぎて何のアイキャッチかわかりづらい。
▲こちらが元々のテンプレートですが、英語すぎて何のアイキャッチかわかりづらい。
 ▲でもこのテンプレートを参考に、日本語を大きく書き直せば良い感じになります。
▲でもこのテンプレートを参考に、日本語を大きく書き直せば良い感じになります。
私はフリー素材の写真は基本的には使いませんが、オシャレな写真も多いので見ていて飽きません。
女性用だけでなく、男性向けに使える筋トレの写真とかもめちゃくちゃ多いですよ笑。
 ▲女性用はこんな感じ、全てCanva内のフリー素材です。
▲女性用はこんな感じ、全てCanva内のフリー素材です。
 ▲男性向けだとこんな感じのイメージになります。
▲男性向けだとこんな感じのイメージになります。
 ▲また、フリー素材でも自分で用意した写真でも、Canva内で加工もできます。
▲また、フリー素材でも自分で用意した写真でも、Canva内で加工もできます。
写真だけでなく、アイコンも物によっては色合いを自分好みに設定できるので、超絶便利です!!
 ▲アイコンもオシャレなのが多い!!なかなかブログのアイキャッチとなると使いこなせないですけどね笑。
▲アイコンもオシャレなのが多い!!なかなかブログのアイキャッチとなると使いこなせないですけどね笑。
残念ながら全ての素材が無料ではないですが、私は無料の範囲で十分やってます。
(使いたい吹き出しやアイコンが有料の場合は下で紹介するトペコンヒーローズがいいですよ!)
あと、Canvaでは写真がオシャレすぎて日本人の写真がほぼないので、そんな時はパクタソが良いです!
Photo ScapeⅩ
Canvaでできないなーと思うのが、写真の背景透過です。
人間だけ切り抜いたりするやつですね!
ここで使いたいのがPhotoScapeⅩというツールの中にある「カットアウト」という機能です。
ちなみに、Canvaでは縁取り文字も今のところできませんが、PhotoScapeⅩなら縁取り文字もばっちり!
他にも写真加工で、できることが尋常じゃなく多いので、細かくこだわりたい方はこちらもオススメ!
簡単に背景切り取りのやり方を説明しますね!
1.「カットアウト」タブで、背景透過したい写真をアップロードする

2.右上のマジック消しゴムで大きな範囲を一気に透過させる(同じ色の部分が一気になくなります。)

3.「なげなわ」か「ブラシ」で残りを消していきます。
 ▲なげなわはこんな感じに範囲を選択して消す方法。
▲なげなわはこんな感じに範囲を選択して消す方法。
 ▲ブラシは消しゴムみたいに消していく方法。
▲ブラシは消しゴムみたいに消していく方法。
4.完成です!!
 ▲これをCanvaに持っていけば、こんな風に合成みたいにできますよー!!(これは完全に面白いけど笑。)
▲これをCanvaに持っていけば、こんな風に合成みたいにできますよー!!(これは完全に面白いけど笑。)
TopeconHeroes(トペコンヒーローズ)
このトペコンヒーローズというシリーズはなぜに全て無料?というようなものばかりで、アイコンやイラスト、マンガ文字や集中線なんかもゲットできます。吹き出しなんかも役に立ちます。
Canvaだけでは足りないアイコンなどをここで探すという感じです。
私はこの中だと「ICOOON MONO」と「ヒューマンピトグラム」「FLAT ICON」をよく使ってます!
 ▲こちらがフラットアイコン。このアザラシと博士とか可愛いんですけど、いかんせんいつ使うのかよくわかりません笑。
▲こちらがフラットアイコン。このアザラシと博士とか可愛いんですけど、いかんせんいつ使うのかよくわかりません笑。
 ▲でもこのブログのサービスページはこのフラットアイコンを使ってます。
▲でもこのブログのサービスページはこのフラットアイコンを使ってます。
ここでの素材を使うことで、グッとアイキャッチの幅が広がる、そんな感じのツールですね。
てな具合でまずはCanvaで、写真の切り抜きがしたい場合はPhotoScapeⅩ、あと一歩素材が足りない時はトペコンヒーローズ。
この3つのツールでばっちりだと思います!!
オシャレなアイキャッチを作るコツ
まずはじめに、オシャレなだけではダメで、見やすいものでないと意味がありません!
言われてみれば当然と思うようなことばかりですが、ぜひぜひ意識してみてください!!
ちょっとしたことが大きく印象を変えたりするものです!
文字を読みやすくする
基本中の基本ですね!
どれだけオシャレでも文字が見えないとか、わかりづらいアイキャッチはダメです。
私がよくやるのは「文字の後ろに透明度を抑えた四角を入れる」ことと、「文字の後ろに線を入れる」です。
 ▲文字の後ろに透明度を抑えた四角を入れるってのはこんな感じ。
▲文字の後ろに透明度を抑えた四角を入れるってのはこんな感じ。
 ▲文字の後ろに線入れたもの。
▲文字の後ろに線入れたもの。
あと、英語のアイキャッチはオシャレだから大好きなんですが、このブログのテイストには合わないし、内容が伝わりづらいのであまり作らないです。
 ▲トップページでは1単語の英語を使ったアイキャッチを作ってカテゴリーに飛ばしてます。
▲トップページでは1単語の英語を使ったアイキャッチを作ってカテゴリーに飛ばしてます。
内容に合った写真を選ぶ
例えばタイトルが「バンコクの美味しいご飯」なのに対し選んだ写真がマッサージの写真では困惑します。
ダイエット方法に関する内容で、夕日の写真だとしても、悪くはないと思いますが伝わりづらいですね。
 ▲シンプルだけど、タイトルと写真がリンクしててわかりやすい。
▲シンプルだけど、タイトルと写真がリンクしててわかりやすい。
 ▲悪くはないでしょうが、同じように枠をつけて同じ文言でも、写真が違うとあまり伝わらない気がします。
▲悪くはないでしょうが、同じように枠をつけて同じ文言でも、写真が違うとあまり伝わらない気がします。
なのでタイトルとアイキャッチの雰囲気が異ならないように気をつけましょう!
写真はシンプルなものの方が使いやすいですが、そこまで気にしなくてもいいかなーと思います。
タイトルを全部アイキャッチに入れない
これは別にダメではないのですが、大事な部分だけをアイキャッチとして文字にした方が見やすいのと、インパクトに残るような気がします。
例えば「ワードプレスのインストール方法【エックスサーバー・お名前.com使用】」というタイトルの記事がありますが、全てをアイキャッチでアピールする必要は全然ないです。
 ▲ワードプレスをインストールすると言うことは、今からブログを始める人ですからこれで十分!
▲ワードプレスをインストールすると言うことは、今からブログを始める人ですからこれで十分!
 ▲仮にタイトルを全部アイキャッチに入れるとこんな感じになって、なんか見辛くなります。
▲仮にタイトルを全部アイキャッチに入れるとこんな感じになって、なんか見辛くなります。
あとは色を使いすぎないことも意識すると良いです!!
まとめ

こだわりだすと、果てしなく時間がかかりますが(笑)結構簡単にできちゃうものです!
しかもブログを書くという作業とは全然違う、デザインの作業なので、個人的には好きです。
同じようなアイキャッチにして統一感を出してるサイトもたくさんありますが、私はあまり好きではないので、なるべく違う雰囲気になるようにしてます。(むしろ毎回作る訳ではない笑。)
とはいえ、同じ人が考えるものなので、なんとなくテイストって似るんですよね。
好きな字体やパターンが見えてくるし。
少しでも参考になってれば嬉しいです。
ということで、皆さんも素敵なアイキャッチ作っちゃってください!!
それではまたー!!
【関連記事】
>>ブログのタイトルの付け方3つのコツ!初心者はこれだけ意識しておこう!
【関連記事】
>>海外夫婦ノマドが旅しながらブログ月収10万稼ぐために意識してきた7つのこと。